Comment personnaliser la couleur de votre site friweb ?
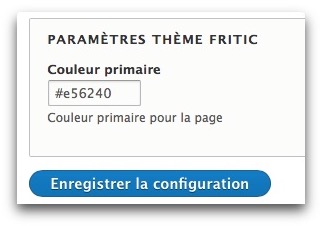
Sur le thème graphique de base de friweb, vous avez la possibilité de personnaliser la couleur de la bande qui se trouve sous les grandes images. Cette même couleur (bleu ciel par défaut) est utilisée également pour signaler les liens dans le texte et souligner les menus actifs. Pour modifier cette couleur, vous devez vous rendre dans le menu "Friweb > Apparence" (il faut bien sûr être identifié comme webmaster). Au fond de la page, sous "Paramètres Thème Fritic", vous pouvez inscrire le code couleur désiré dans le champ "Couleur primaire", toujours précédé du signe # (dièse). Par exemple, le code #FF0000 vous fournira un rouge.

Comment trouver le code de la couleur désirée ?
Il existe diverses techniques pour trouver ce code couleur, appelé "couleur web". Les logiciels de dessin et de traitement d'image (Photoshop, Pixelmator, Paint, etc... ) vous permettent dans la plupart des cas de trouver ces codes, mais le plus simple est de passer par un outil en ligne comme https://html-color-codes.info.
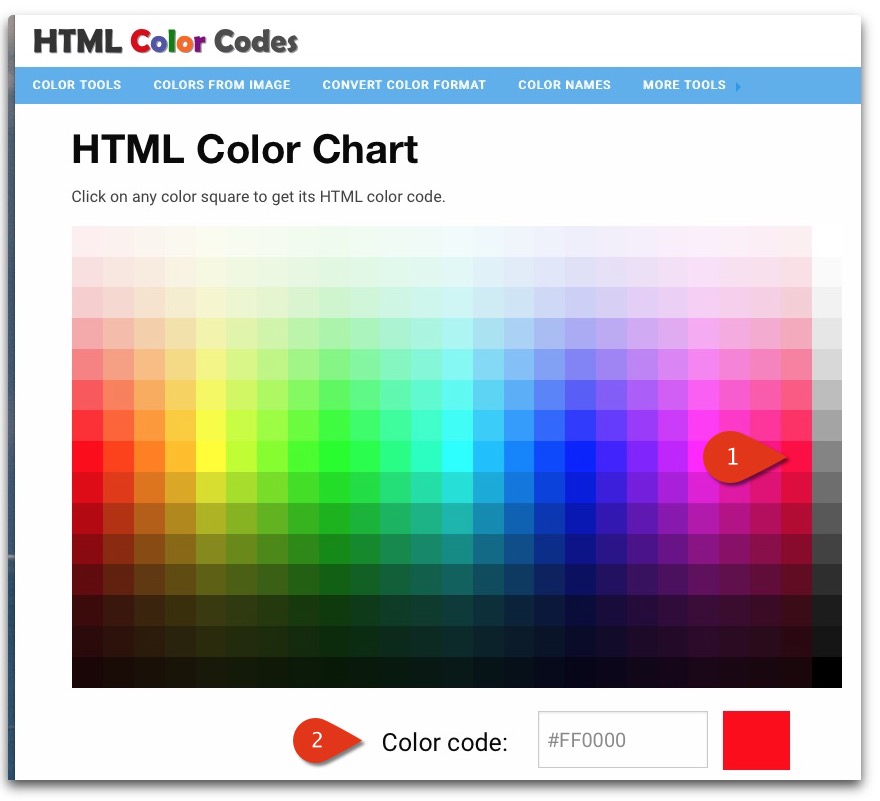
Sur ce site, vous pouvez directement choisir une couleur web dans la première palette proposée (HTML Color Chart) en cliquant sur un carré (1), et vous obtenez le code couleur désiré (2), que vous pouvez copier et coller dans le champ ad hoc du menu "Apparence" de votre site (voir ci-dessus).

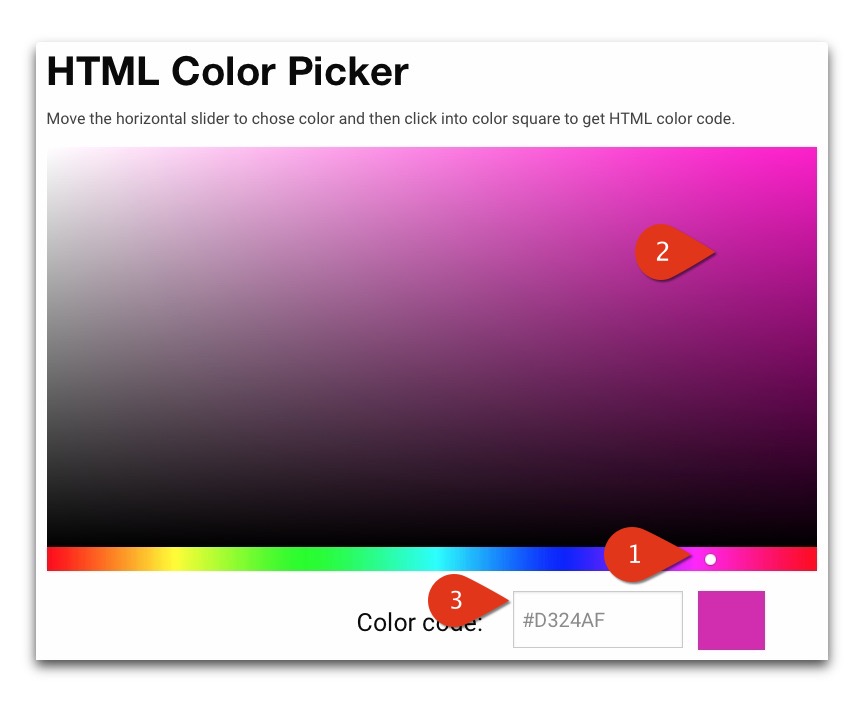
Si vous désirez une couleur plus précise, vous pouvez utiliser la palette en dessous (HTML Color Picker). Vous choisissez d'abord la famille de couleurs dans l'espace inférieur de la palette (1), puis vous cliquez dans le dégradé (2) et vous obtenez le code couleur (3).

Une autre méthode consiste à fournir au site html-color-codes.info le logo de votre école pour en tirer une couleur précise. Pour ce faire, dans le menu du site, cliquez sur Colors from Image (1). Là, vous pouvez procéder de 2 manières :
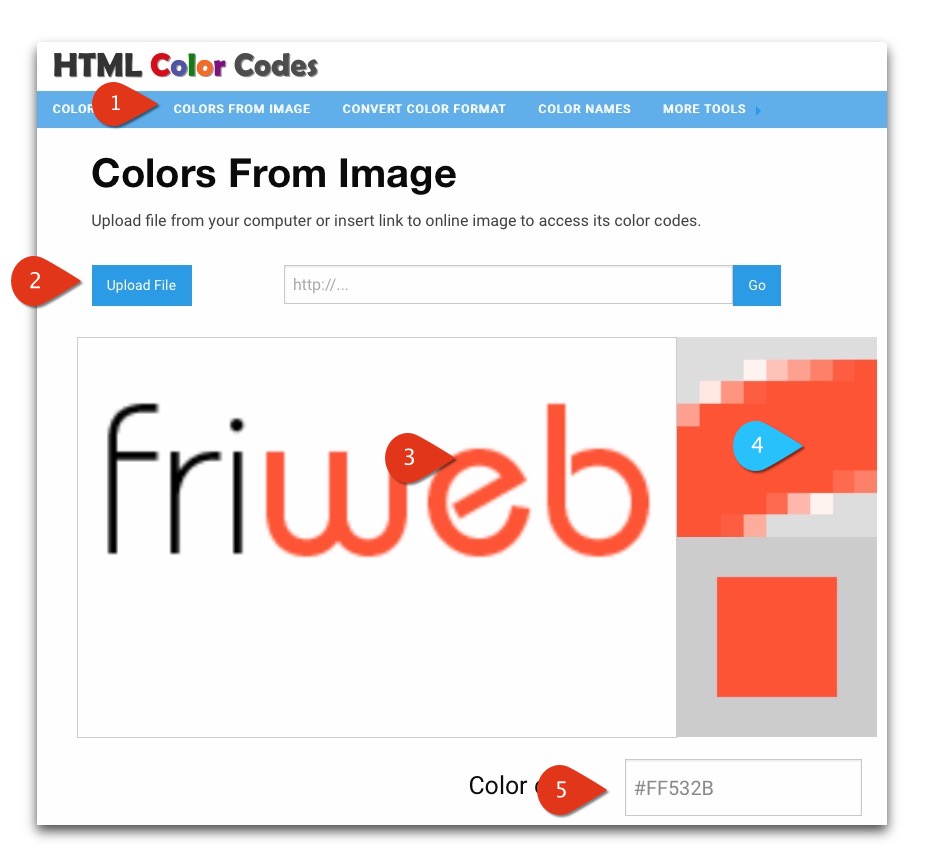
- Cliquez sur "Upload File" (2) et choisissez l'image de votre logo sur votre ordinateur pour l'envoyer au site qui vous l'affichera après un petit temps d'attente. Sur l'image qui s'affiche, cliquez sur la couleur désirée (3), puis à droite, sur la partie agrandie, sur le pixel précis (4) qui vous fournira la couleur. Vous obtenez ensuite le code couleur (Color code) (5) qu'il ne vous reste plus qu'à copier et coller dans le menu Apparence de votre site (voir ci-dessus).

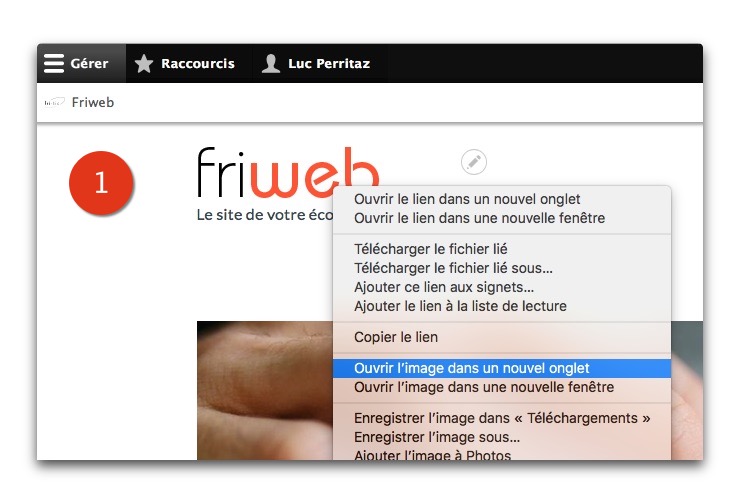
- Ou allez sur votre site friweb, faites un clic droit (ou Ctrl-Clic) sur votre logo et choisissez "Ouvrir l'image dans un nouvel onglet" (1).

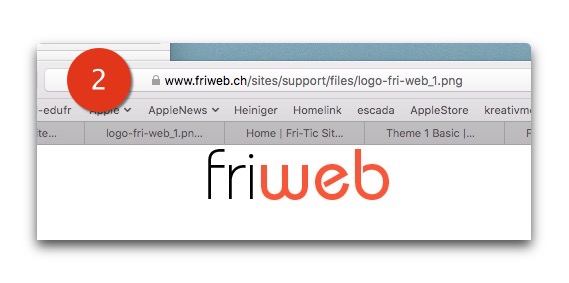
Le logo s'affichera alors tout seul sur une page web, dont vous pouvez copier l'URL (2) (par exemple: https://www.friweb.ch/sites/support/files/logo-fri-web_1.png).

Sur le site html-color-codes.info, collez cette adresse dans le champ blanc (3) et cliquez sur GO (4). Sur l'image qui s'affiche après un instant, cliquez sur la couleur désirée (5), puis à droite, sur la partie agrandie, sur le pixel précis qui vous fournira la couleur (6). Vous obtenez ensuite le code couleur (7) (Color code) qu'il ne vous reste plus qu'à copier et coller dans le menu "Apparence" de votre site (voir ci-dessus).
![]()
> Retour aux tutoriels